Wireframing is considered a major process in design, especially in the case of designing consistent UI components within design systems. Clear structuring is the basis for a smooth user experience upon completion of a website, application, or any other digital product. Wireframing serves as a blueprint for this structure, enabling designers and developers to visualize the interaction of various UI components with one another in unity.
What is Wireframing?
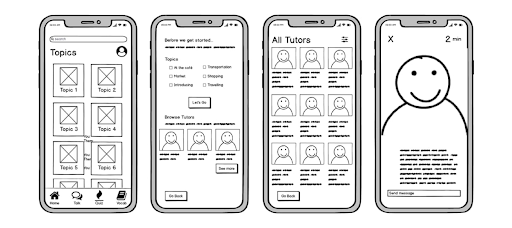
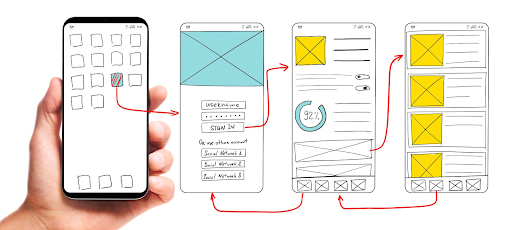
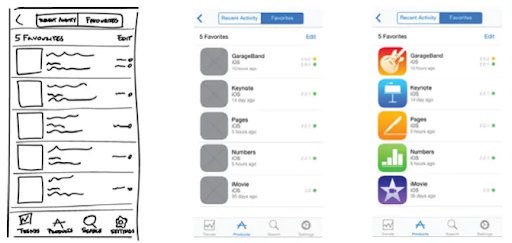
Wireframing is like laying out the skeletal diagram of a webpage or an app interface without adding onto it any design features like color, images, and font. Think of it as a basic skeleton existing before creating features, buttons, menus, etc. These wireframes help ensure that the user journey flows seamlessly and contains everything it needs before entering the actual design phase.

Why is Wireframing Important in Design Systems?
In a design system, consistency is key. Design systems are essentially collections of reusable UI components that follow a set of standards, ensuring that different products, pages, or features within an app or website maintain a uniform look and feel. Wireframing plays a big role here by ensuring that the layout and function of these components are clear from the start.
1. Clarity in Layout and Structure
Wireframes provide the foundation of how various UI components structuralize into the overall shape of a screen. They focus designers on usability and the user journey before adding aesthetics to the design. Which in turn makes the navigation intuitive and the placement of elements sensible.
2. Helps in Collaboration
Wireframing is a meeting point where designers, developers, and stakeholders arrive at an agreement. Everybody can see what the final product would look like and can give their comments early on. All this reduces confusion and allows everyone to be on the same page, leading to significant savings in time and resources anywhere in the process.
3. Building Consistency Across UI Components
Consistency is one of the pillars of a design system, and wireframes perform that nicely by providing a guide on the basic layout and behavior of each UI element. No matter if it is a button, form, or menu, wireframes create a framework within which every UI element must conform. That gives the final product the required polish and professionalism- the better user experience.
4. Simplifies the Revision Process
Wireframes are easy to modify, allowing designers to make changes without investing too much time in detailed design elements. By resolving issues at the wireframing stage, the design system becomes more stable, reducing the need for significant revisions down the line.

The Impact of Wireframing on UI/UX
wireframing in the UI/UX field provides smooth and efficient passage of users across their journey. It creates the path for dealing with design while confronting a potentially tricky problem and keeping in mind how users will interact with elements of the design system. This is one of the most crucial steps in building UIs with common components because it allows them to look consistent and perform well together in the end user’s experience.

Conclusion
Wireframing is an essential tool in building and maintaining design systems. It ensures that UI components are consistent, functional, and easy to navigate, helping designers create a smooth user experience. At CV Infotech, we understand the importance of wireframing in creating high-quality design systems that not only meet but exceed client expectations. Our team leverages the power of wireframes to build cohesive, user-friendly digital products that stand out in today’s competitive market.
By incorporating wireframing into your design process, you lay a solid foundation for a successful, consistent, and efficient design system.